本文共 4538 字,大约阅读时间需要 15 分钟。
作为一名搬运工,应该懂得避免重复创建轮子。
配置keystore密码信息
通常在app/build.gradle中我们会使用以下方式配置:
signingConfigs { release { storeFile file("myapp.keystore") storePassword "mystorepassword" keyAlias "mykeyAlias" keyPassword "mykeypassword" }} 但这种方法不是特别好,因为如果你把代码分享到,你的密码就泄露了。
推荐的做法应该是在Androd项目中gradle.properties(如果没有则手动创建一个)文件中创建以下变量,这个文件是不会被版本控制系统提交的,所以不用担心密码泄露。
KEYSTORE_PASSWORD=mystorepasswordKEY_PASSWORD=mykeypassword
那么在app/build.gradle中的配置就应该是
signingConfigs { release { try { storeFile file("myapp.keystore") storePassword KEYSTORE_PASSWORD keyAlias "mykeyAlias" keyPassword KEY_PASSWORD } catch (ex) { throw new InvalidUserDataException("You should define KEYSTORE_PASSWORD and KEY_PASSWORD in gradle.properties.") } }} 这里在打包的时候,如果没有在gradle.properties配置相关变量,那么就会在messages窗口中提示
Error:(16, 0) You should define KEYSTORE_PASSWORD and KEY_PASSWORD in gradle.properties.
包引用尽可能使用dependency而不是直接导入jar包
dependencies { compile 'com.squareup.retrofit2:retrofit:2.1.0'} 以下方式也是不推荐使用的
dependencies { compile 'com.squareup.retrofit2:retrofit:2.1.0+'} 这种方式每次编译时都会去联网检测最新的包,影响性能,还可能会下载跟你不符合需求的jar包。
为release版本和debug版本指定不同的包名
同一个应用而不同的包名可以同时安装在同一个手机里面。
可以参考以下配置
android { buildTypes { debug { applicationIdSuffix '.debug' versionNameSuffix '-DEBUG' } release { // ... } }} 分别为包名和版本号加上debug和DEBUG后缀。
如果想要在版本号添加时间信息,有利于区分,可以这样处理:
1、首先在app/build.gralde中定义一个buildTime()函数
//定义build 时间def buildTime() { Date date = new Date() String build = date.format("yyMMddHHmm", TimeZone.getDefault()) return build} 2、然后再修改versionNameSuffix参数
buildTypes { debug { //配置这包名后缀下可以同时安装release包和debug包 applicationIdSuffix ".debug" //配置versionName后缀 versionNameSuffix '_' + (buildTime()) + '-DEBUG' ... } release { ... } } 在debug包中定义了版本号

开发调试工具
Stetho
Stetho是facebook开源的Android调试工具,可以使用Chrome开发工具来对Android应用进行调试、抓包、查看Sqlite数据库等功能。可以在debug版本中集成,方便开发调试。
集成Stetho也是非常简单,只需要在app/build.gradle中配置
dependencies { compile 'com.facebook.stetho:stetho:1.4.1' } 然后在Application里面初始化Stetho
public class MyApplication extends Application { public void onCreate() { super.onCreate(); Stetho.initializeWithDefaults(this); }} 这样就配置好了,AS连接手机跑起来后。打开Chrome,在地址栏输入
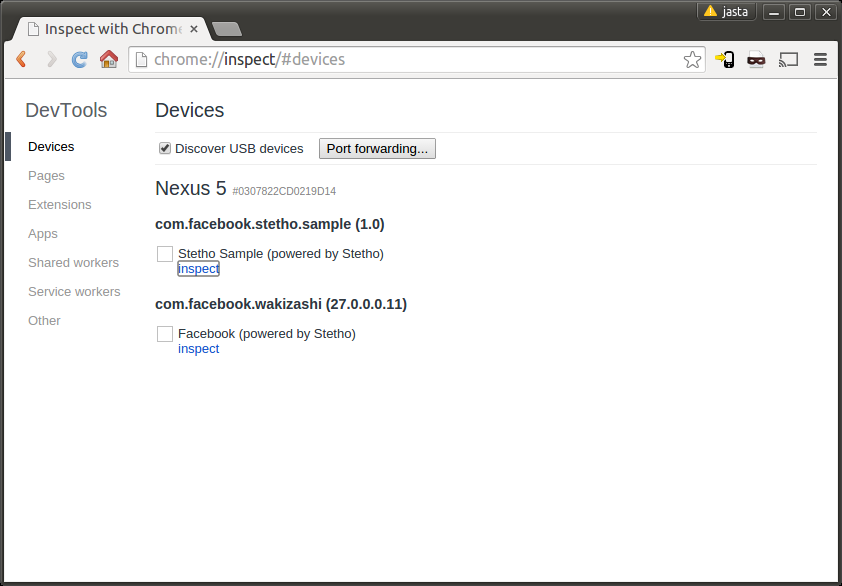
chrome://inspect/#devices
这时候就看到手机调试的信息

查看设备

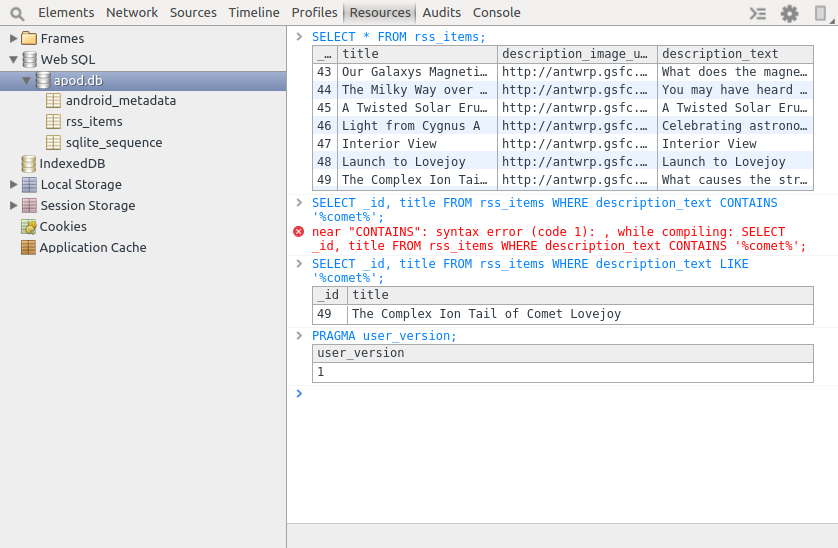
查看sqlite数据库

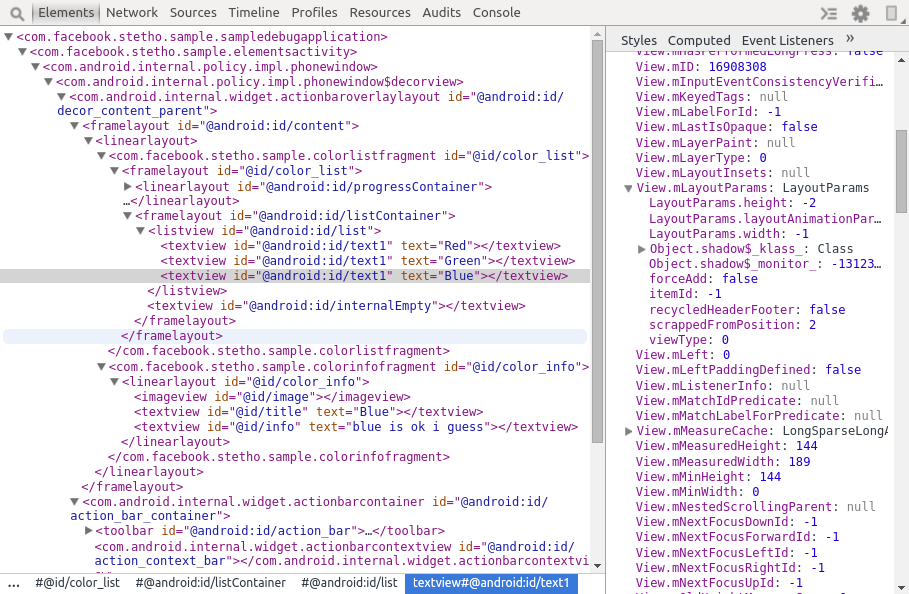
View Hierarchy
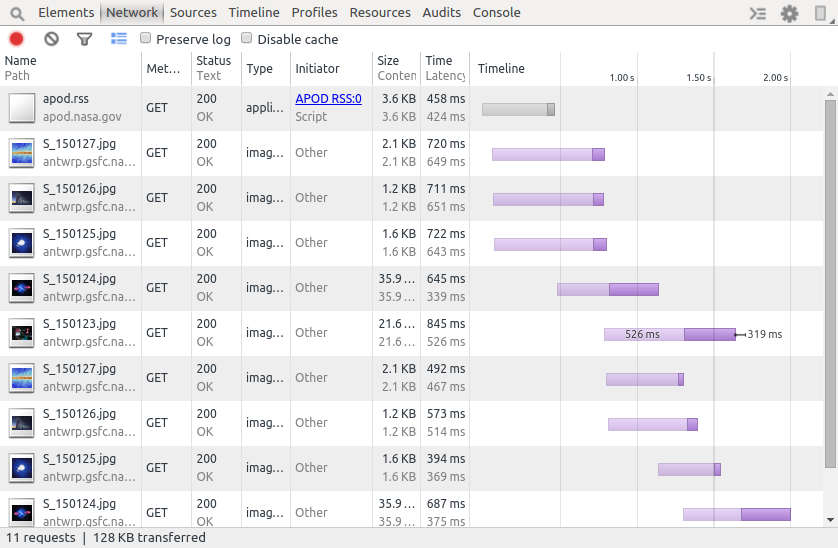
调试网络
目前Steho支持okhttp网络库,同样的在gradle里面配置
dependencies { compile 'com.facebook.stetho:stetho:1.4.1' compile 'com.facebook.stetho:stetho-okhttp3:1.4.1' compile 'com.facebook.stetho:stetho-urlconnection:1.4.1'} 对OkHttp2.x版本
OkHttpClient client = new OkHttpClient();client.networkInterceptors().add(new StethoInterceptor());
对OkHttp3.x版本
new OkHttpClient.Builder() .addNetworkInterceptor(new StethoInterceptor()) .build();
对于其他网络需要修改Stetho现在还没有支持,如果是HttpURLConnection,可以使用StethoURLConnectionManager来集成,详情可以参考官网。

网络抓包
LeakCanary
LeakCanary可以在应用运行时检测应用是否有OOM风险的一个工具库。同样的可只在debug版本中集成。
在app/build.gradle中
dependencies { debugCompile 'com.squareup.leakcanary:leakcanary-android:1.5' releaseCompile 'com.squareup.leakcanary:leakcanary-android-no-op:1.5' testCompile 'com.squareup.leakcanary:leakcanary-android-no-op:1.5' } 在Application中
public class ExampleApplication extends Application { @Override public void onCreate() { super.onCreate(); if (LeakCanary.isInAnalyzerProcess(this)) { // This process is dedicated to LeakCanary for heap analysis. // You should not init your app in this process. return; } LeakCanary.install(this); // Normal app init code... }} 这样就配置好了。连接手机AS跑完后就会在手机桌面上生成一个LeakCanary图标,点击进入可以方便查看变量在内存中的引用链。如果LeakCanary检测到有内存泄露,也会发送一个通知栏消息来提醒。
AS常用插件
很多App都会使用UI注解框架来初始化UI控件其中最有名的估计就是了。
class ExampleActivity extends Activity { @BindView(R.id.user) EditText username; @BindView(R.id.pass) EditText password; @BindString(R.string.login_error) String loginErrorMessage; @OnClick(R.id.submit) void submit() { // TODO call server... } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.simple_activity); ButterKnife.bind(this); // TODO Use fields... }} 但是经常写@BindView也是一件令人枯燥和烦恼的事情。
Android Butterknife Zelezny
这个插件可以极大的解放程序猿的双手,提高搬砖效率。
安装好插件后,把光标定位到layout文件的引用处,例如setContentView(R.layout.simple_activity);的R.layout.simple_activity末尾处,按下快捷键command+N(windows是Altt+Insert)将弹出以下对话框。


so easy!
关注我们,可以获取更多

转载地址:http://mqdja.baihongyu.com/